cardview
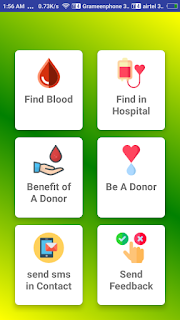
এই পর্বে আমরা CardView এর ব্যাবহার দেখবো । CardView এর মাধ্যমে অনেক সুন্দর ডিজাইন করা যায় । আমার একটি অ্যাপের আপাতত ডিজাইন এটি -
এর চেয়েও আরো সুন্দর ডিজাইন করা যায় । CardView সাধারনত GridLayout এর সহিত ইউজ করলে ভালোভাবে বুঝা যাবে তাই CardView এর ব্যাবহার দেখাতে আমরা GridLayout ব্যাবহার করবো।
প্রথমেই আমাদের অ্যাপের ভিতর CardView ব্যাবহার করার জন্য এর লাইব্রেরী এড করে নিতে হবে । এজন্য build.gradle(Module:app) এর ভিতরে চলে আসুন । বাই ডিফল্ট থাকা appcompat লাইব্রেরী টা copy-paste করে appcompat এর বদলে cardview লিখে sync করে নিন । উপরে দেখবেন Sync Now নামে অপশন দেখাবে সেটাতে ক্লিক করলেই sync হবে ।
এবার লেআউট ডিজাইন করা যাক ।
activity_main.xml -
GridLayout এর ভিউটা নিলাম । পাশাপাশি আর উপর নিচ কয়টা করে কম্পোনেন্ট থাকবে তাও সেট করে দিলাম । row ২ টা আর column ২ টা হবে ।
এবার GridLayout এর ভিতরে cardview এর ভিউ কম্পোনেন্ট নিবো ।
layout_weight এর ব্যাবহার আমরা আগেই শিখে আসছি । যেহেতু এখানে row , column
দুইটাই সেট করে দেয়া আছে তাই সবাইকে সমান ভাগ দেয়ার জন্য ১ বসিয়ে দেয়া হইছে । cardElevation কার্ডের shadow টা কতটুকু হবে সেটা সেট করে এবং cardCornerRadius কার্ডের কর্নার কে একটু শেপ এ নিয়ে আসতে ব্যাবহার করা হয় । যেহেতু GridLayout ব্যাবহার করছি row , column দিয়ে তাই কার্ডটা অনেকটা বর্গাকার হবে । প্রতি কার্ডভিউ এর জন্য অবশ্যই আইডি ইউজ করবেন । কারন ভিউগুলো দিয়ে আমরা কিছু একটা করে দেখবো । এটি অনেকটা বাটনের মত কাজ করবে আমাদের এই প্রোজেক্ট এর ক্ষেত্রে ।
আমাদের কার্ড তৈরি হয়ে গেলো । এখন কার্ডের ভিতর কি থাকবে সেই ভিউগুলো সেট করতে হবে । কার্ড টা আপাতত দেখতে এরকম হলো -
তো কার্ডের ভিতরে ভিউগুলো সেট করার জন্য একটি লেআউট নিতে হবে ।
ট্যাগগুলো সব আগেই শিখে আসছি আমরা সো নতুন করে কিছুই বুঝানোর নাই । এবার এই লেআউট এর ভিতরে ভিউ কম্পোনেন্ট গুলো বসাবো । আপাতত আমরা একটা ইমেজ ভিউ এবং একটি টেক্সভিউ নিবো ।
তাহলে আমাদের ভিউটা দেখতে যেরকম দেখাচ্ছে -
অবশেষে আমাদের একটি কার্ড তৈরি হয়ে গেলো । তাহলে যেহেতু এখানে row ২ এবং column ২ মোট ৪টা কার্ড বসবে এখানে , তাই কার্ডভিউ পুরোটা কপি করে আরো ৩টা বসিয়ে দিন।
নিচের ছবিতে দেখুন মোট ৪ টা কার্ডভিউ আছে । লাইন নাম্বার এর ডান পাশে ( - ) দ্বারা কোডগুলোকে মিনিমাইজ করে রেখেছি যেহেতু প্রতি কার্ডভিউ এর ভিতর অনেক কোড লেখা আছে । তাই পুরো বিষয়টা আপনাদের দেখানোর জন্য মিনিমাইজ করে রেখেছি । পাশের ( + ) চিহ্ন তে ক্লিক করলেই আবার ফুল কোড দেখতে পারবেন ।
আর একটি বিষয় আমরা যদি xml ডিজাইনে কোন কমেন্ট রাখতে চাই তাহলে সেটি যেভাবে করবো । <!-- এর ভিতরে কমেন্ট লিখে --> । এভাবে কমেন্ট করবেন ।
আমি আপনাদের পুরো কোড টা দিয়ে দেই, সেটাই ভালো হবে ।
activity_main.xml ফুল কোড -
MainActivity.java -
CardView এর অব্জেক্ট তৈরি করে লেআউট এর আইডিগুলো ফাইন্ড করলাম । আমরা চাচ্ছি যখন ইউজার কোন কার্ডে ক্লিক করবে নতুন একটি এক্টিভিটি ওপেন হবে ।
নতুন একটি এক্টিভিটি খুললাম BloodActivity নামে । এই এক্টিভিটির লেআউট এর কোন ডিজাইন করলাম নাহ, সেটি ফাকা আছে । এবার যদি আমরা কার্ডভিউ এর সাথে অনক্লিকলিসেনার এর সাথে ইন্টেন্ট ইউজ করি এইভাবে -
তাহলে ব্লাড কার্ডে ক্লিক করলেই নতুন একটি এক্টিভিটি তে চলে যাবে । সেখানে আমরা আমাদের প্রয়োজন অনুযায়ী ডিজাইন করে নিবো । একইভাবে আরো ৩ টি এক্টিভিটি ওপেন করে বাকিগুলো তেও সেট করে নিন ।
MainActivity.java -
😊😊😊😊😊😊😊😊😊😊😊😊😊😊
এর চেয়েও আরো সুন্দর ডিজাইন করা যায় । CardView সাধারনত GridLayout এর সহিত ইউজ করলে ভালোভাবে বুঝা যাবে তাই CardView এর ব্যাবহার দেখাতে আমরা GridLayout ব্যাবহার করবো।
প্রথমেই আমাদের অ্যাপের ভিতর CardView ব্যাবহার করার জন্য এর লাইব্রেরী এড করে নিতে হবে । এজন্য build.gradle(Module:app) এর ভিতরে চলে আসুন । বাই ডিফল্ট থাকা appcompat লাইব্রেরী টা copy-paste করে appcompat এর বদলে cardview লিখে sync করে নিন । উপরে দেখবেন Sync Now নামে অপশন দেখাবে সেটাতে ক্লিক করলেই sync হবে ।
এবার লেআউট ডিজাইন করা যাক ।
activity_main.xml -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:background="@android:color/holo_green_dark"
tools:context="com.example.user.gridlayout.MainActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
</GridLayout>
</LinearLayout>
GridLayout এর ভিউটা নিলাম । পাশাপাশি আর উপর নিচ কয়টা করে কম্পোনেন্ট থাকবে তাও সেট করে দিলাম । row ২ টা আর column ২ টা হবে ।
এবার GridLayout এর ভিতরে cardview এর ভিউ কম্পোনেন্ট নিবো ।
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
<android.support.v7.widget.CardView
android:id="@+id/benefitDonor"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
</android.support.v7.widget.CardView>
</GridLayout>
layout_weight এর ব্যাবহার আমরা আগেই শিখে আসছি । যেহেতু এখানে row , column
দুইটাই সেট করে দেয়া আছে তাই সবাইকে সমান ভাগ দেয়ার জন্য ১ বসিয়ে দেয়া হইছে । cardElevation কার্ডের shadow টা কতটুকু হবে সেটা সেট করে এবং cardCornerRadius কার্ডের কর্নার কে একটু শেপ এ নিয়ে আসতে ব্যাবহার করা হয় । যেহেতু GridLayout ব্যাবহার করছি row , column দিয়ে তাই কার্ডটা অনেকটা বর্গাকার হবে । প্রতি কার্ডভিউ এর জন্য অবশ্যই আইডি ইউজ করবেন । কারন ভিউগুলো দিয়ে আমরা কিছু একটা করে দেখবো । এটি অনেকটা বাটনের মত কাজ করবে আমাদের এই প্রোজেক্ট এর ক্ষেত্রে ।
আমাদের কার্ড তৈরি হয়ে গেলো । এখন কার্ডের ভিতর কি থাকবে সেই ভিউগুলো সেট করতে হবে । কার্ড টা আপাতত দেখতে এরকম হলো -
তো কার্ডের ভিতরে ভিউগুলো সেট করার জন্য একটি লেআউট নিতে হবে ।
<android.support.v7.widget.CardView
android:id="@+id/benefitDonor"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
</LinearLayout>
</android.support.v7.widget.CardView>
ট্যাগগুলো সব আগেই শিখে আসছি আমরা সো নতুন করে কিছুই বুঝানোর নাই । এবার এই লেআউট এর ভিতরে ভিউ কম্পোনেন্ট গুলো বসাবো । আপাতত আমরা একটা ইমেজ ভিউ এবং একটি টেক্সভিউ নিবো ।
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:src="@drawable/blood"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:text="Blood"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="8dp"/>
</LinearLayout>
তাহলে আমাদের ভিউটা দেখতে যেরকম দেখাচ্ছে -
অবশেষে আমাদের একটি কার্ড তৈরি হয়ে গেলো । তাহলে যেহেতু এখানে row ২ এবং column ২ মোট ৪টা কার্ড বসবে এখানে , তাই কার্ডভিউ পুরোটা কপি করে আরো ৩টা বসিয়ে দিন।
নিচের ছবিতে দেখুন মোট ৪ টা কার্ডভিউ আছে । লাইন নাম্বার এর ডান পাশে ( - ) দ্বারা কোডগুলোকে মিনিমাইজ করে রেখেছি যেহেতু প্রতি কার্ডভিউ এর ভিতর অনেক কোড লেখা আছে । তাই পুরো বিষয়টা আপনাদের দেখানোর জন্য মিনিমাইজ করে রেখেছি । পাশের ( + ) চিহ্ন তে ক্লিক করলেই আবার ফুল কোড দেখতে পারবেন ।
আর একটি বিষয় আমরা যদি xml ডিজাইনে কোন কমেন্ট রাখতে চাই তাহলে সেটি যেভাবে করবো । <!-- এর ভিতরে কমেন্ট লিখে --> । এভাবে কমেন্ট করবেন ।
আমি আপনাদের পুরো কোড টা দিয়ে দেই, সেটাই ভালো হবে ।
activity_main.xml ফুল কোড -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:background="@android:color/holo_green_dark"
tools:context="com.example.user.gridlayout.MainActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2">
<!-- row1 column1 -->
<android.support.v7.widget.CardView
android:id="@+id/blood"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:src="@drawable/blood"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:text="Blood"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="8dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<!-- row1 column2 -->
<android.support.v7.widget.CardView
android:id="@+id/hospital"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:src="@drawable/blood"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:text="Hospital"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="8dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<!-- row2 column1 -->
<android.support.v7.widget.CardView
android:id="@+id/feedback"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:src="@drawable/blood"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:text="Feedback"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="8dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<!-- row2 column2 -->
<android.support.v7.widget.CardView
android:id="@+id/sms"
android:layout_height="0dp"
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:layout_margin="15dp"
app:cardElevation="12dp"
app:cardCornerRadius="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_margin="15dp"
android:weightSum="6"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:src="@drawable/blood"
android:layout_gravity="center_horizontal"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="3"
android:text="Sms"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold"
android:layout_gravity="center"
android:layout_marginTop="8dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</GridLayout>
</LinearLayout>
MainActivity.java -
package com.example.user.gridlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.CardView;
public class MainActivity extends AppCompatActivity {
CardView blood,hospital,feedback,sms;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
blood = findViewById(R.id.blood);
hospital = findViewById(R.id.hospital);
feedback = findViewById(R.id.feedback);
sms = findViewById(R.id.sms);
}
}
CardView এর অব্জেক্ট তৈরি করে লেআউট এর আইডিগুলো ফাইন্ড করলাম । আমরা চাচ্ছি যখন ইউজার কোন কার্ডে ক্লিক করবে নতুন একটি এক্টিভিটি ওপেন হবে ।
নতুন একটি এক্টিভিটি খুললাম BloodActivity নামে । এই এক্টিভিটির লেআউট এর কোন ডিজাইন করলাম নাহ, সেটি ফাকা আছে । এবার যদি আমরা কার্ডভিউ এর সাথে অনক্লিকলিসেনার এর সাথে ইন্টেন্ট ইউজ করি এইভাবে -
blood.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,BloodActivity.class);
startActivity(intent);
}
});
তাহলে ব্লাড কার্ডে ক্লিক করলেই নতুন একটি এক্টিভিটি তে চলে যাবে । সেখানে আমরা আমাদের প্রয়োজন অনুযায়ী ডিজাইন করে নিবো । একইভাবে আরো ৩ টি এক্টিভিটি ওপেন করে বাকিগুলো তেও সেট করে নিন ।
MainActivity.java -
package com.example.user.gridlayout;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.CardView;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CardView blood,hospital,feedback,sms;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
blood = findViewById(R.id.blood);
hospital = findViewById(R.id.hospital);
feedback = findViewById(R.id.feedback);
sms = findViewById(R.id.sms);
blood.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,BloodActivity.class);
startActivity(intent);
}
});
}
}
😊😊😊😊😊😊😊😊😊😊😊😊😊😊








মন্তব্যসমূহ
একটি মন্তব্য পোস্ট করুন