cardview

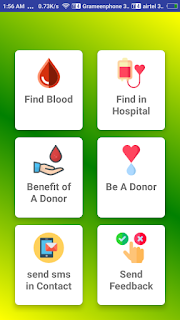
এই পর্বে আমরা CardView এর ব্যাবহার দেখবো । CardView এর মাধ্যমে অনেক সুন্দর ডিজাইন করা যায় । আমার একটি অ্যাপের আপাতত ডিজাইন এটি - এর চেয়েও আরো সুন্দর ডিজাইন করা যায় । CardView সাধারনত GridLayout এর সহিত ইউজ করলে ভালোভাবে বুঝা যাবে তাই CardView এর ব্যাবহার দেখাতে আমরা GridLayout ব্যাবহার করবো। প্রথমেই আমাদের অ্যাপের ভিতর CardView ব্যাবহার করার জন্য এর লাইব্রেরী এড করে নিতে হবে । এজন্য build.gradle(Module:app) এর ভিতরে চলে আসুন । বাই ডিফল্ট থাকা appcompat লাইব্রেরী টা copy-paste করে appcompat এর বদলে cardview লিখে sync করে নিন । উপরে দেখবেন Sync Now নামে অপশন দেখাবে সেটাতে ক্লিক করলেই sync হবে । এবার লেআউট ডিজাইন করা যাক । activity_main.xml - <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_pare...





