contextual menu

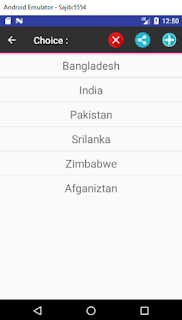
এই পর্বে আমরা শিখবো কিভাবে Contextual Action Bar নিয়ে কাজ করতে হয় । আমরা আগেই জেনে আসছি Contextual Menu দেখতে এরকম - Contextual Menu দেখাতে আমরা নিজেদের তৈরি Action Bar এর লেআউট তৈরি করবো । তো সেজন্য প্রথমেই মেন্যু ডিরেক্টরি তে গিয়ে মেন্যু রিসোর্স ফাইল তৈরি করুন ( menu -> New -> Menu resource file ) , নাম দিলাম contextual_menu । মেন্যু ডিরেক্টরি নাহ থাকলে তৈরি করে নিন ( res -> New -> Directory )। contextual_menu.xml এ কতগুলো আইটেম নিলাম , সাথে আইকনও দিয়ে দিলাম - <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/delete" android:title="Delete" android:icon="@drawable/delete"></item> <item android:id="@+id/share" android:title="Share" android:icon="@drawable/share"></item> <item android:id=...







