contextual menu
এই পর্বে আমরা শিখবো কিভাবে Contextual Action Bar নিয়ে কাজ করতে হয় ।
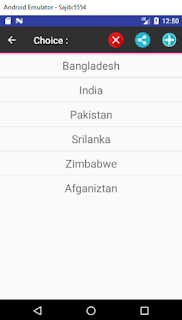
আমরা আগেই জেনে আসছি Contextual Menu দেখতে এরকম -
Contextual Menu দেখাতে আমরা নিজেদের তৈরি Action Bar এর লেআউট তৈরি করবো । তো সেজন্য প্রথমেই মেন্যু ডিরেক্টরি তে গিয়ে মেন্যু রিসোর্স ফাইল তৈরি করুন ( menu -> New -> Menu resource file ) , নাম দিলাম contextual_menu । মেন্যু ডিরেক্টরি নাহ থাকলে তৈরি করে নিন ( res -> New -> Directory )।
contextual_menu.xml এ কতগুলো আইটেম নিলাম , সাথে আইকনও দিয়ে দিলাম -
activity_main.xml এ আমরা লিস্টভিউ নিবো -
লিস্টের প্রতিটি আইটেম এর জন্য আলাদা আলাদা ডিজাইন করবো -
আলাদা একটি লেআউট ফাইল খুললাম , নাম দিলাম ( single_list.xml ) -
ইউজার যখন যে ফাইল এ প্রেস করবে তখন যাতে সেটির উপর অন্য একটি কালার কিছুক্ষনের জন্য দেখা যায় সেজন্য ছোট একটি কোড করতে হবে - এজন্য drawable -> New -> Drawable resource file এ ক্লিক করে ফাইল নাম দিয়ে OK প্রেস করুন । আমি নাম দিলাম - styling_list_item -
এবার আমরা জাভা কোড করবো ।
MainActivity.java তে -
লিস্টভিউ এবং এডাপ্টর এর ইন্সট্যন্স তৈরি করলাম এগুলো নিয়ে কাজ করতে । সেই সাথে দুইটা ArrayList । একটা তে ডাঁটা রাখবো এবং অন্যটিতে ইউজার যেসকল ডাঁটা চুজ করবে সেগুলো এই অ্যারেলিস্টের ভিতরে রেখে অ্যারেলিস্ট টা শো করাবো ।
লেআউট এর লিস্টভিউ এর সাথে যোগ করে দিলাম । এরপর ArrayList এর ভিতর কতগুলো ডাঁটা বসিয়ে দিলাম ।
এডাপ্টর এর কাজ সম্পর্কে আমরা আগেই জেনে আসছি । এডাপ্টর দিয়ে প্রতি আইটেম এর জন্য যে ডিজাইন করেছি সেটা এবং ডাঁটাগুলোর প্যাক করে দিয়ে setAdapter দিয়ে লিস্টভিউ এর সাথে এড করে দিলাম । আমরা সাধারণত বাইডিফল্ট লিস্টভিউ এর একটি আইটেম নিয়ে কাজ করি তাই যেহেতু এখানে একের অধিক আইটেম যাতে একসাথে সিলেক্ট করা যায় তাই setChoiceMode ম্যাথডটি লেখা হইছে ।
এবার আসল কাজ 😜
ইউজার যখন কোন ডাঁটা চুজ করবে তখন যে বিষয়গুলো ঘটবে তার কোড লেখার জন্য setMultiChoiceModeListener এর ভিতর ৪টি বিল্ড ইন ম্যাথড আছে । সেগুলো হল -
প্রথম ম্যাথডটি onItemCheckedStateChanged এর কাজ হল প্রতিবার যখন ইউজার কোন ডাঁটা চুজ করবে তখন যে বিষয়টি ঘটবে । তো এজন্য ইউজার এর পছন্দ করা ডাঁটা গুলোকে আমরা আর একটি লিস্টভিউ এর ভিতর এড করে দিচ্ছি । এখানে b হল boolean ভ্যালু । ইউজার ডাঁটা একবার চুজ করার পর আবার আনসিলেক্ট করলে সেটি else এর ভিতরে যাবে যেখানে ডাঁটাটি রিমুভ করে দিবো । পরবর্তীতে এই অ্যারেলিস্ট নিয়েই মেন্যুর কাজটি করবো ।
এরপরের ম্যাথড onCreateActionMode কাজটি হল ইউজার যখন ডাঁটা চুজ করতে থাকবে তখন তাকে মেন্যু গুলো দেখানো । আমরা জানি একই Activity এর ভিতর একের অধিক xml ফাইল দেখানোর জন্য Inflater ব্যাবহার করতে হয় । মেন্যু দেখানোর জন্য MenuInflater ব্যাবহার করলাম ।
onPrepareActionMode ম্যাথডটি কল হবে যখন মেন্যু দেখাবে এবং তখন মেন্যুর সাথে যদি আরো কোন কাজ করার প্রয়োজন হয় তবে সেগুলো আমরা এই ম্যাথডের ভিতর লিখে দিব । যেমন আমরা এখানে একটি টাইটেল দিয়ে দিয়েছি ।
onActionItemClicked ম্যাথড টা তখন কল হবে যখন ইউজার ডাঁটা চুজ করার পর মেন্যু অপশনের কাজ করতে যাবে । ইউজার কোন অপশনটা চুজ করবে সেটির আইডি সুইচ-কেসের মাধ্যমে নিয়ে তার কোড করা হল । বেসিক এর জন্য আপাতত শুধুমাত্র ডিলেট এর কাজ করা হইছে ।
onDestroyActionMode ম্যাথডটা তখনই কল হবে যখন আমরা মেন্যুর কাজটা শেষ করবো । তো মেন্যুর কাজ শেষ করার পর ইউজার চুজ লিস্টটা আমরা ক্লিয়ার করে দিলাম যাতে ইউজার নতুন করে কোন ডাঁটা চুজ করে অন্য কোন মেন্যুর কোন কাজ করলে পুরানো ডাঁটা আবার সেখানে গিয়ে নাহ ঝামেলা পাকায় ।
এবার অ্যাপটি রান করুন -
কোন ডাটা চুজ করলে যেরকম দেখাবে । এখন আপনি চাইলে এখান থেকে আপনার ইচ্ছামত ডাঁটা ডিলেট করতে পারবেন 😊
MainActivity ক্লাসের ফুল কোড -
আমরা আগেই জেনে আসছি Contextual Menu দেখতে এরকম -
Contextual Menu দেখাতে আমরা নিজেদের তৈরি Action Bar এর লেআউট তৈরি করবো । তো সেজন্য প্রথমেই মেন্যু ডিরেক্টরি তে গিয়ে মেন্যু রিসোর্স ফাইল তৈরি করুন ( menu -> New -> Menu resource file ) , নাম দিলাম contextual_menu । মেন্যু ডিরেক্টরি নাহ থাকলে তৈরি করে নিন ( res -> New -> Directory )।
contextual_menu.xml এ কতগুলো আইটেম নিলাম , সাথে আইকনও দিয়ে দিলাম -
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/delete"
android:title="Delete"
android:icon="@drawable/delete"></item>
<item
android:id="@+id/share"
android:title="Share"
android:icon="@drawable/share"></item>
<item
android:id="@+id/toast"
android:title="Toast"
android:icon="@drawable/more"></item>
</menu>
activity_main.xml এ আমরা লিস্টভিউ নিবো -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.user.contextualmenu.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
লিস্টের প্রতিটি আইটেম এর জন্য আলাদা আলাদা ডিজাইন করবো -
আলাদা একটি লেআউট ফাইল খুললাম , নাম দিলাম ( single_list.xml ) -
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="50dp"
android:focusable="false"
android:gravity="center"
android:textSize="23sp"
android:background="@drawable/styling_list_item">
</TextView>
ইউজার যখন যে ফাইল এ প্রেস করবে তখন যাতে সেটির উপর অন্য একটি কালার কিছুক্ষনের জন্য দেখা যায় সেজন্য ছোট একটি কোড করতে হবে - এজন্য drawable -> New -> Drawable resource file এ ক্লিক করে ফাইল নাম দিয়ে OK প্রেস করুন । আমি নাম দিলাম - styling_list_item -
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@color/color_press"></item>
</selector>
এবার আমরা জাভা কোড করবো ।
MainActivity.java তে -
public class MainActivity extends AppCompatActivity {
ListView listView;
ArrayAdapter<String> adapter;
ArrayList<String> arrayList = new ArrayList<String>();
ArrayList<String> choiceList = new ArrayList<String>();
লিস্টভিউ এবং এডাপ্টর এর ইন্সট্যন্স তৈরি করলাম এগুলো নিয়ে কাজ করতে । সেই সাথে দুইটা ArrayList । একটা তে ডাঁটা রাখবো এবং অন্যটিতে ইউজার যেসকল ডাঁটা চুজ করবে সেগুলো এই অ্যারেলিস্টের ভিতরে রেখে অ্যারেলিস্ট টা শো করাবো ।
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listView);
arrayList.add("Bangladesh");
arrayList.add("India");
arrayList.add("Pakistan");
arrayList.add("Srilanka");
arrayList.add("Zimbabwe");
arrayList.add("Afganiztan");
লেআউট এর লিস্টভিউ এর সাথে যোগ করে দিলাম । এরপর ArrayList এর ভিতর কতগুলো ডাঁটা বসিয়ে দিলাম ।
adapter = new ArrayAdapter<String>(getApplicationContext(),R.layout.single_list,arrayList);
listView.setAdapter(adapter);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
এডাপ্টর এর কাজ সম্পর্কে আমরা আগেই জেনে আসছি । এডাপ্টর দিয়ে প্রতি আইটেম এর জন্য যে ডিজাইন করেছি সেটা এবং ডাঁটাগুলোর প্যাক করে দিয়ে setAdapter দিয়ে লিস্টভিউ এর সাথে এড করে দিলাম । আমরা সাধারণত বাইডিফল্ট লিস্টভিউ এর একটি আইটেম নিয়ে কাজ করি তাই যেহেতু এখানে একের অধিক আইটেম যাতে একসাথে সিলেক্ট করা যায় তাই setChoiceMode ম্যাথডটি লেখা হইছে ।
এবার আসল কাজ 😜
ইউজার যখন কোন ডাঁটা চুজ করবে তখন যে বিষয়গুলো ঘটবে তার কোড লেখার জন্য setMultiChoiceModeListener এর ভিতর ৪টি বিল্ড ইন ম্যাথড আছে । সেগুলো হল -
listView.setMultiChoiceModeListener(new AbsListView.MultiChoiceModeListener() {
@Override
public void onItemCheckedStateChanged(ActionMode actionMode, int i, long l, boolean b) {
if(b) {
choiceList.add(arrayList.get(i));
}else {
choiceList.remove(arrayList.get(i));
}
}
@Override
public boolean onCreateActionMode(ActionMode actionMode, Menu menu) {
MenuInflater menuInflater = actionMode.getMenuInflater();
menuInflater.inflate(R.menu.contextual_menu,menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode actionMode, Menu menu) {
actionMode.setTitle("Choice : ");
return true;
}
@Override
public boolean onActionItemClicked(ActionMode actionMode, MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.delete:
for(String delete_item : choiceList){
adapter.remove(delete_item);
}
adapter.notifyDataSetChanged();
actionMode.finish();
break;
}
return true;
}
@Override
public void onDestroyActionMode(ActionMode actionMode) {
choiceList.clear();
}
});
প্রথম ম্যাথডটি onItemCheckedStateChanged এর কাজ হল প্রতিবার যখন ইউজার কোন ডাঁটা চুজ করবে তখন যে বিষয়টি ঘটবে । তো এজন্য ইউজার এর পছন্দ করা ডাঁটা গুলোকে আমরা আর একটি লিস্টভিউ এর ভিতর এড করে দিচ্ছি । এখানে b হল boolean ভ্যালু । ইউজার ডাঁটা একবার চুজ করার পর আবার আনসিলেক্ট করলে সেটি else এর ভিতরে যাবে যেখানে ডাঁটাটি রিমুভ করে দিবো । পরবর্তীতে এই অ্যারেলিস্ট নিয়েই মেন্যুর কাজটি করবো ।
এরপরের ম্যাথড onCreateActionMode কাজটি হল ইউজার যখন ডাঁটা চুজ করতে থাকবে তখন তাকে মেন্যু গুলো দেখানো । আমরা জানি একই Activity এর ভিতর একের অধিক xml ফাইল দেখানোর জন্য Inflater ব্যাবহার করতে হয় । মেন্যু দেখানোর জন্য MenuInflater ব্যাবহার করলাম ।
onPrepareActionMode ম্যাথডটি কল হবে যখন মেন্যু দেখাবে এবং তখন মেন্যুর সাথে যদি আরো কোন কাজ করার প্রয়োজন হয় তবে সেগুলো আমরা এই ম্যাথডের ভিতর লিখে দিব । যেমন আমরা এখানে একটি টাইটেল দিয়ে দিয়েছি ।
onActionItemClicked ম্যাথড টা তখন কল হবে যখন ইউজার ডাঁটা চুজ করার পর মেন্যু অপশনের কাজ করতে যাবে । ইউজার কোন অপশনটা চুজ করবে সেটির আইডি সুইচ-কেসের মাধ্যমে নিয়ে তার কোড করা হল । বেসিক এর জন্য আপাতত শুধুমাত্র ডিলেট এর কাজ করা হইছে ।
onDestroyActionMode ম্যাথডটা তখনই কল হবে যখন আমরা মেন্যুর কাজটা শেষ করবো । তো মেন্যুর কাজ শেষ করার পর ইউজার চুজ লিস্টটা আমরা ক্লিয়ার করে দিলাম যাতে ইউজার নতুন করে কোন ডাঁটা চুজ করে অন্য কোন মেন্যুর কোন কাজ করলে পুরানো ডাঁটা আবার সেখানে গিয়ে নাহ ঝামেলা পাকায় ।
এবার অ্যাপটি রান করুন -
কোন ডাটা চুজ করলে যেরকম দেখাবে । এখন আপনি চাইলে এখান থেকে আপনার ইচ্ছামত ডাঁটা ডিলেট করতে পারবেন 😊
MainActivity ক্লাসের ফুল কোড -
package com.example.user.contextualmenu;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ActionMode;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ListView listView;
ArrayAdapter<String> adapter;
ArrayList<String> arrayList = new ArrayList<String>();
ArrayList<String> choiceList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listView);
arrayList.add("Bangladesh");
arrayList.add("India");
arrayList.add("Pakistan");
arrayList.add("Srilanka");
arrayList.add("Zimbabwe");
arrayList.add("Afganiztan");
adapter = new ArrayAdapter<String>(getApplicationContext(),R.layout.single_list,arrayList);
listView.setAdapter(adapter);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
listView.setMultiChoiceModeListener(new AbsListView.MultiChoiceModeListener() {
@Override
public void onItemCheckedStateChanged(ActionMode actionMode, int i, long l, boolean b) {
if(b) {
choiceList.add(arrayList.get(i));
}else {
choiceList.remove(arrayList.get(i));
}
}
@Override
public boolean onCreateActionMode(ActionMode actionMode, Menu menu) {
MenuInflater menuInflater = actionMode.getMenuInflater();
menuInflater.inflate(R.menu.contextual_menu,menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode actionMode, Menu menu) {
actionMode.setTitle("Choice : ");
return true;
}
@Override
public boolean onActionItemClicked(ActionMode actionMode, MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.delete:
for(String delete_item : choiceList){
adapter.remove(delete_item);
}
adapter.notifyDataSetChanged();
actionMode.finish();
break;
}
return true;
}
@Override
public void onDestroyActionMode(ActionMode actionMode) {
choiceList.clear();
}
});
}
}




মন্তব্যসমূহ
একটি মন্তব্য পোস্ট করুন